yImage

Description
The yImage is aclickable element with different optical styles, used to indicate its different states. The yImage can be used to display image content and to trigger a user action. For example:
Basic Structure
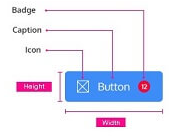
In the following the basic structure of the yImage shall be explained. For the general structure of a yComponent please visit the YBase-components basic-structure.

The yImage as seen above contains a label.
Label
The label contains the text inside the image. It is normally in the center of the component, but can be shifted horizontally or vertically. By changing the inner padding of the image, the label gets moved too.
Image
The image can be used to show the image itself. Multiple style adjustments can be executed to customize the appearance.
Properties
Through its various properties the yImage can be configured to suit your needs. The display below provides you with an overview of all the yImage properties.
Properties can be changed directly through three methods:
- Inside the Toolbar, which is positioned in your workarea next to your component where you need it. It shows the most important properties, thus providing a fast and efficient way to configure your component in the most basic way.
- It may also occur in the Toolbar Extension, which is a seamless extension accesible as a dropdown item of the Toolbar. It extends the functionality of the Toolbar by providing advanced pickers for most used properties.
- Inside the Detail Panel, which is located in the righthand drawer. Every property of a component can be configured here.
- Generic
- Style
- Image
- Links
- Events
METAread more
The identifier of the component that is unique within a page.
The type of the component. For this component it is -image.
The custom name of the component. It serves for better identification of the component.
The custom version of the Image-component. This can be used to ensure that all components work well together.
The CoreTheme, which will be apllied to the Image. For further information on themes visit the themes page.
The subtheme subordinated to the previously specified CoreTheme, which will be apllied to the Image. For further information on themes visit the themes page.
The group theme is a further variation of the subtheme which is specified especially for variations of a component inside the subtheme. For further information on themes visit the Theme-Manager page.
DISPLAYread more
This property specifies the display behavior of the component. This can be be set to:
- none
- block
- flex
- inline
This property specifies the type of positioning method used for the component. This can be be set to:
- static
- relative
- absolute
- sticky
- fixed
This property can toggle the visibility of the component. The two modes are completely hidden and fully shown.
SIZEread more
The minimum value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
The minimum value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
The value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The maximum value for the width of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- none
The maximum value for the height of the component. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- none
The flex property sets the length on flexible items. This sets the value in n-fold shares extrapolated to all other components with the flex display within the same container.
PLACEMENTread more
This property creates a space around the component, outside of the top border. This can be set in percent or pixels.
This property creates a space around the component, outside of the right border. This can be set in percent or pixels.
This property creates a space around the component, outside of the bottom border. This can be set in percent or pixels.
This property creates a space around the component, outside of the left border. This can be set in percent or pixels.
This property creates a space within the component, inside of the top border. This can be set in percent or pixels.
This property creates a space within the component, inside of the right border. This can be set in percent or pixels.
This property creates a space within the component, inside of the bottom border. This can be set in percent or pixels.
This property creates a space within the component, inside of the top border. This can be set in percent or pixels.
BACKGROUNDread more
The color of the background. This can be set as a color from a palette or a custom hex color.
BORDERread more
The color of the top border. This can be set as a color from a palette or a custom hex color.
The style of the top border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the top border. This can be set in percent or pixels.
The color of the right border. This can be set as a color from a palette or a custom hex color.
The style of the right border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the right border. This can be set in percent or pixels.
The color of the bottom border. This can be set as a color from a palette or a custom hex color.
The style of the bottom border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the bottom border. This can be set in percent or pixels.
The color of the left border. This can be set as a color from a palette or a custom hex color.
The style of the left border. This can be be set to:
- solid
- dotted
- dashed
- none
The width of the left border. This can be set in percent or pixels.
The radius of the corners of all the borders. This can be set in percent or pixels.
SHADOWread more
The shadow of the component. This is set by the 4 sub-properties x, y, blur and spread of the shadow-property, which can be further read about in the shadow-property section.
OPACITYread more
The opacity of all colored parts of the component. This value is set in percent.
LABELread more
The color of the label-background. This can be set as a color from a palette or a custom hex color.
The color of the label text. This can be set as a color from a palette or a custom hex color.
The font-family of the label text. This can be picked from a large list of provided fonts.
The font-weight of the label text. This can be set in a custom number, as example:
- 400 = normal(regular)
- 500 = medium
- 600 = semi bold
- 700 = bold
The font-style of the label text. This can be set to normal, italic or oblique.
The text-transformation of the label text. This can be set to:
- capitalize
- uppercase
- lowercase
- none
- full-width
The text-decoration of the label text. This can be set to:
- strikethrough
- underline
The font-size of the label text. This can be set in: -cm
- mm
- in
- px
- em
- ex
- ch
- rem
The font-align of the label text. This property moves the label text to the desired position, it can be set to left, center or right.
The width of the label. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The height of the label. This can be set in:
- px
- pt
- em
- vw
- vh
- %
- auto
The X position of the label text. This can be set as a text.
The Y position of the label text. This can be set as a text.
The actual written text in the label. There is no limit to the number of characters.
IMAGEread more
The size of the background inside of the Image-component. This can be set to:
- auto
- cover
- contain
The position of the background inside of the Image-component. This can be set to:
- none
- center
- left
- right
- top
- bottom
- inherit
The way the background is going to be clipped.
The number of degrees the image should be rotated by in the right hand direction.
The ratio of the image.
The web-url to the source of the file to be set as the image of the Image-component. This can be set to a text containing a valid url path. The path should not be to your local files (starting with e.g. C:/...), but instead to the web (starting with e.g. https://www....).
The url to the source inside the specified blob-database of the file to be set as the image of the Image-component. This can be set to a text containing a valid url path. The path should not be to your local files (starting with e.g. C:/...), but instead to a valid database-path(e.g. >0\CstPhotos\Male\m1.jpg).
The text to be displayed, if the image cannot be displayed.
STATEread more
This property can disable or enable the disabled-state of the Image-component.
TOOLTIPread more
The text of the tooltip, which is displayed when hovering over the Image-component. If you do not insert anything, no tooltip appears.
IMAGEread more
This property defines a link to another component by specifying the componentId or componentName, Page, Component, ID, Event. The data from the link will represent the image to be displayed.
Usage
In this section you'll find a collection of application scenarios and examples that illustrate how to leverage the yImage in ways that deviate from its standard behavior, as defined by yBase. This section aims to inspire and guide you through various possibilities, helping you to implement more complex or unique functionalities tailored to your specific needs. General properties that are universally applicable can be found in the yBase usage section.
Variations
- Elevated
- Flat
- Outlined
- Rounded
- Plain
Label
The label can be used to show text inside the yImage. You can only have one label in a yImage. If you want to customize it, you can do this with the TypographyPicker in Toolbar or under the style menu in the Detail Panel.
- Bottom Center
- Bottom Right
Image


- Rotation
- Positioning
External database
When working with external ressources, setting an image based on a external source may be relevant.
How to:
- Open the Detail Panel and proceed to the "Style" section to open "Image".
- Insert the external ressource database inside the "src-url" property.
- Add the reference to your image inside "url".
This feature is not supported yet!
Setting image via SourceLink
How to:
- Create a yInput component in your application.
- Select the created yImage and open the Detail Panel to proceed to the "Links" section and open "Image".
- Create a new SourceLink -> select the yInput you just created and choose "input-string" as an event.
Now each time you insert a url into the input, the image will render the picture behind this url.
Redirect on click
How to:
- Navigate to "Events" inside the Detail Panel and modify "EvtMouse" inside the group "Mouse".
- Associate a custom JavaScript function to the yImage. This function will be invoked every time the image is clicked.
Code example:
You can add the following JavaScript code snippet to your application to implement a function for navigating with the yImage.
With this script, a click on the yImage will redirect the user to another page of your application.
For this to work, you need to add routes for your pages inside the navigations.
// function onImage_2_EvtMouse (apiObject, component, eventData) {
// for redirecting inside my application
apiObject.system.router.push("YOUR PAGE ROUTE HERE");
// for redirecting to an external page
window.location.replace("YOUR EXTERNAL ROUTE HERE");
// }